前回の、メニューデザインで使える「和文フォント」10選に続きまして今回は、飲食店専門デザイナーおすすめのメニューデザインで使える「欧文フォント」10選をお届けいたします。
欧文フォントはロゴや見出しなど大きく表示される部分で「見せる文字」としてデザイン的に、アクセント的に使うことが多いです。和文フォントに比べ、使用頻度は少ないですが、特徴やコツを知っておいて損はないと思います。
みなさんのお気に入りフォントやよく知ってるフォントも登場するかもしれません。メニューデザイン、制作の参考に、ぜひ最後までご覧ください。
欧文書体のタイプは4つ

欧文(アルファベット)の書体も、和文(日本語)と同じように、大きく分けて4のつのカテゴリーに分類できます。
1つ目は、明朝体に対応する「セリフ体」。2つ目は、ゴシック体に対応する「サンセリフ体」。3つ目は、筆記体のような「スクリプト体」。4つ目は「デザイン書体」です。
セリフ体とは
字体の角にあるウロコを示す言葉で、セリフのある書体がセリフ体です。明朝体と同様、縦線・横線の幅が異なり、メリハリのある作りです。
装飾性が高く古風な印象を出せることから、格式高いイメージのデザイン、伝統的でクラシカルな雰囲気を出したい場合に使用します。明朝体と同様の理由で可読性に優れており、長文でも目が疲れにくい特徴があることから多くの新聞で使われています。
サンセリフ体とは
「セリフ」がない書体です。
「sans(サン)」とはフランス語で「無い」という意味で「サンセリフ(sans-serif)」、「セリフが無い」という意味になります。セリフ体とは違い、縦線・横線の太さもほぼ均等です。
シンプルで、親しみやすくカジュアルな印象にしたい場合などに向いています。
スクリプト体とは、
しばしば手書きによって生み出される流れるような筆跡に基づく多様な書体です。筆記体の文字に似た非常に規則正しいフォーマルなスクリプトと、より自由なカジュアルなスクリプトに分けられます。
デザイン書体とは、
明朝体とゴシック体の両方の特徴を持つ書体や、はっきりとしたイメージを打ち出した書体、デザイン的に工夫された書体、微妙なニュアンスを表現した書体など、個性的な見た目の書体の総称です。
それでは、飲食店メニューにオススメの「欧文フォント」を早速見てみましょう!
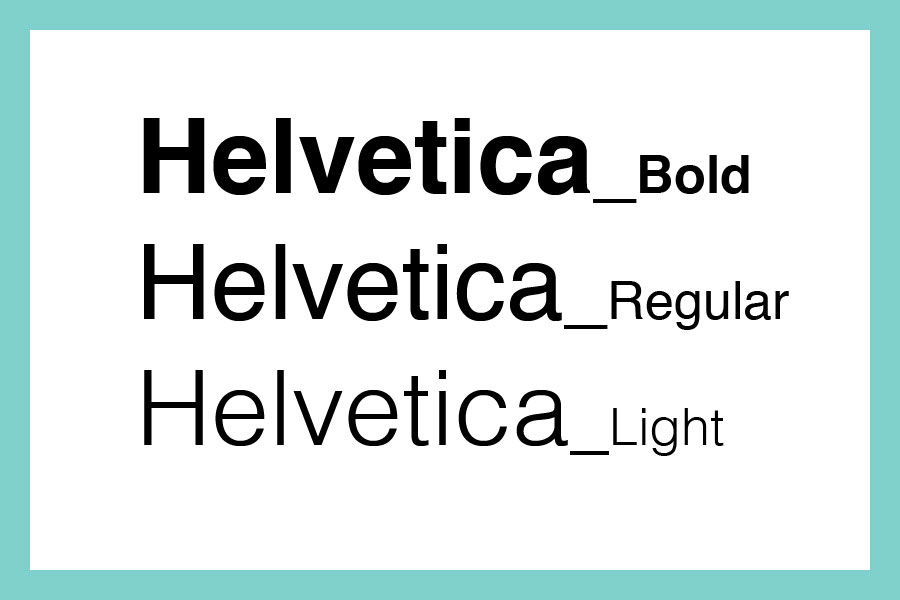
《 その1 》 Helvetica (ヘルベチカ)
 ※macOS標準搭載
※macOS標準搭載
「世界で最も使用される書体の一つ」「欧文フォントの王様」と言われています。特徴がないことが特徴な究極の無個性フォントですが、文字を並べるとカチッと決まります。
見出しや本文どちらにも対応でき、正直なんでも使えます!ヘルベチカというフォントは、 なんと映画化、漫画化もされています!!
《 その2 》 Ariel Black (エイリアル ブラック)
 ※macOS標準搭載
※macOS標準搭載
Helveticaと造作が似ています。違いはHelveticaは垂直に設計されていることに対し、Arialは斜めに設計されています。Helveticaがあれば細い文字から斜体に長体ほぼ全ての文字に対応可能ですが、
それでも細いと感じる時には、極太フォントの Ariel Black! インパクトを出したいポスターのタイトルにもおすすめです。
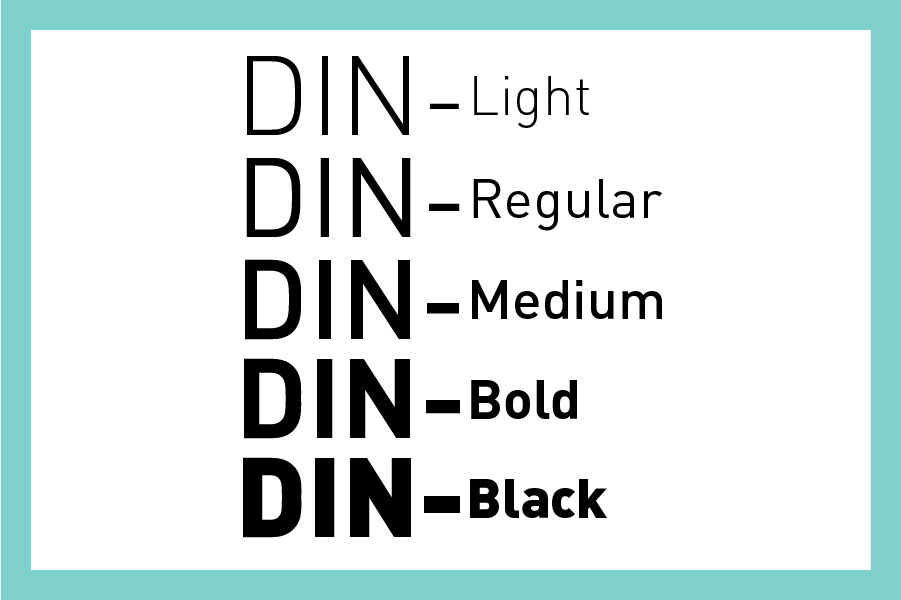
《 その3 》 DIN (ディン)
 ※Adobe Fonts
※Adobe Fonts
「直線的」な形状が、DINの特徴の1つです。元々はドイツの工業規格用のフォントということで、機械的でクールな印象があります。ドイツの標識や高速道路で使われています。
こちらも王道ですが、ヘルベチカよりスタイリッシュです。使いやすく読みやすいので「これを使っておけば間違いない」系フォントナンバーワンです! タイトルだけでなく、商品名や本文に使用し、翻訳メニューにもおすすめです。「UNIQLOのロゴ」でも使用されていますよ。
《 その4 》 BEBAS (ベバス)
 ※Adobe Fonts
※Adobe Fonts
シンプルとスタイリッシュの共存、何かおしゃれな大文字フォントです。
動きをつけたくない、整然とした洋風メニューの時にとても便利!
《 その5 》 Avenir Next (アベニールネクスト)
 ※macOS標準搭載
※macOS標準搭載
大御所タイプデザイナー・フルティガー作の間違いない傑作フォント。最近使われまくりの、GOTHAM。こちらはニューヨーク系のモダンレストランなどにぴったりですが、高くて…と言う方にも、雰囲気似てておすすめです。安心のMac標準フォントです!
《 その6 》 Garamond (ギャラモン)
 ※フリーフォント
※フリーフォント
Garamondはさまざまな種類が生まれており、その種類は1000種類を超えるとも言われています。
可読性に優れているので、見出しや本文どちらでも使いやすい書体です。日本語の組版とも相性が良く、日本語の中の数字や欧文の箇所にGaramondを使用してもすっきりと収まってくれます。
欧文書体の中でも、手書き文字を元にしたスタイルのイタリックは、サンセリフ系に比べ、文字の微妙な傾きも計算されているので大変美しくおすすめです。
《 その7 》Palatino (パラティーノ)
 ※macOS標準搭載
※macOS標準搭載
シックでお洒落なピシッとして美しいフォントです。Palatinoは骨格が太くしっかりしているので、見出しで使うと力強い印象を与えることができます。
こちらはイタリックがおすすめ!とにかくお洒落。キュっと引き締まった優美な曲線が素敵です。イタリックで見出しにしても高級感が出てカッコ良いですよ。
《 その8 》 CHEAP PINE (チープ パイン)
 ※Adobe Fonts
※Adobe Fonts
黒板メニューなどに良く合うフォントです! ほんのり手書きの風合いがありチョークアート風のデザインと相性抜群です。脱力した印象を出すことができます。
《 その9 》 Selima Script (セリマ スクリプト)
 ※フリーフォント
※フリーフォント
美しい不規則な形状とベースラインを備えた無料の筆文字フォントです。筆で書いたような手書き風で表情が豊かなところがポイントです。人目を引くメッセージに最適!!洋風バルメニューのタイトルなどに使うとカッコいいですよ。
《 その10 》 Mistral (ミストラル)
 ※macOS標準搭載
※macOS標準搭載
カフェ・ビストロの定番フォントです!
イタリアン、カフェの看板などでよく使われててますね。スクリプトフォントなので、文字組で失敗がないのに、一発で雰囲気が出るのでおすすめです。
最後に
飲食店専門デザイナーおすすめのメニューデザインで使える「欧文フォント」10選、いかがでしたでしょうか。
メニューのデザインをする上で、しっかりと情報を伝えること、さらにビジュアルとしても魅力的に感じてもらえることが重要です。フォントの選び方ひとつで、良くも悪くもデザインがガラッと変わることもあります。フォント選びもそれくらい重要だということです。うまく使うために、まずはどんなフォントがあるかを知っておくことも大切ですね。ぜひご活用いただければ幸いです。